위로
아래
객체
객체(Object) : key(키)와 value(값)으로 구성된 property(속성)들의 집합.
특징
- 객체 = (많은 값을 동시에 포함할 수 있는) 변수 -> 그래서 참조변수가 필요한 것.
- 객체 변수를 복사하면 참조 변수가 복사되고, 객체는 복사되지 않는다.
- 배열과 달리 객체는 프로퍼티를 열거할 때 순서를 보장하지 않는다.
- 프로퍼티 값이 함수인 경우를 메소드라고 부른다.
- 함수로 객체를 생성하기도 하며, 함수 자체도 객체이기도 하다.
- 함수는 일급 객체 : https://hanamon.kr/javascript-%ea%b3%a0%ec%b0%a8%ed%95%a8%ec%88%98%ec%99%80-%ec%bd%9c%eb%b0%b1-%ec%9d%bc%ea%b8%89%ea%b0%9d%ec%b2%b4%eb%9e%80/
- 객체 지향이란? https://youtu.be/vrhIxBWSJ04
- 참조 데이터 타입 : 원시값처럼 값 자체가 담기는 게 아니라, 주소가 담기는 데이터 타입으로, 배열, 객체가 있음
- 원시값을 제외한 모든 JavaScript값은 객체이다.
- 기본 자료형과 객체 자료형의 차이 : https://velog.io/@exploit017/%EA%B8%B0%EB%B3%B8-%EC%9E%90%EB%A3%8C%ED%98%95%EA%B3%BC-%EA%B0%9D%EC%B2%B4%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
구성
- 속성 (Property) : 데이터.
- key : 빈 문자열을 포함한, 문자열 혹은 기호(symbol)
- value : 모든 유형의 값.
- 이미 존재하는 property key를 중복 선언하면 나중에 선언한 property가 덮어쓰여진다.
- 메소드 (Method) : 동작 (기능)
- 주체가 있어야 메소드를 수행할 수 있으며, 동작을 수행하는 주체는 객체이다.
원시값
원시값 : 특성이 따로 없는 값 (객체도 메소드도 아닌 데이터)
종류
- String -> const name = "gaesol"; 에서 gaesol
- Number -> const age = 20; 에서 20
- Boolean -> const result = 10<100; 에서 true
- null -> const gaesol = null; 에서 null
- undefined -> const gaesol; 처럼 아직 값을 지정해주지 않은 변수에 들은 값
- Symbol -> 객체의 고유한 식별자를 만들기 위해 사용
객체의 종류
객체의 종류
- 내장 객체 : 자바스크립트 엔진에 내장되어 있는 객체. 필요할 때마다 생성해서 쓸 수 있다. (문자 String, 날짜 Date, 배열 Array, 수학 Math 등)
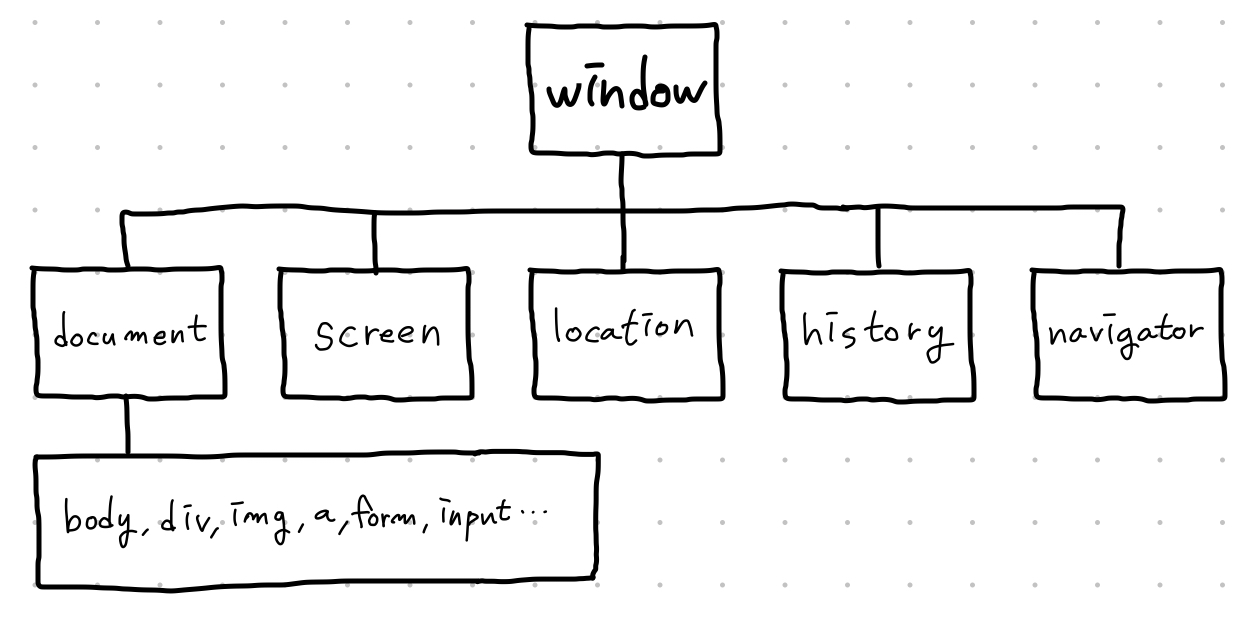
- BOM, 브라우저 객체 모델 (Browser Object Model) : 브라우저에 계층 구조로 내장되어 있는 객체. (크롬, 엣지 등)
- window : 브라우저 객체의 최상위 객체
- screen : 사용자의 모니터 정보를 제공
- location : 사용자 브라우저와 관련된 속성과 메서드 제공.
- history : 사용자가 방문한 사이트의 기록을 이용해 이전 방문 사이트 등으로 이동하는 속성과 메서드 제공.
- navigator : 현재 방문자가 사용하는 브라우저 정보와 운영체제 정보를 제공
- DOM, 문서 객체 모델 (Document Object Model) : HTML 내의 요소들을 문서 객체로 선택해 속성을 바꾸고 css를 적용할 수 있다. (IE 8 이하에서는 호환성이 떨어져서 제이쿼리를 이용하는 것이 보편적이었다)
- 사용자 정의 객체 (Host Objecr) : 사용자가 생성한 객체들.
브라우저 객체모델 BOM