위로
아래
css 수정 메소드
기본형
1. 기본형
$("CSS 선택자").css("스타일 속성명", "값")
2. 다수형
$("CSS 선택자").css({"스타일 속성명1" : "값1" , "스타일 속성명2" : "값2"})
3. 변수형
const setting1 = {"스타일 속성명1" : "값1" , "스타일 속성명2" : "값2"}
$("CSS 선택자").css(setting1);
<!-- 예시 -->
1. 기본형 예시
$(function(){
$("#title").css("color", "red");
})
2. 다수형 예시
$(function(){
$("#title").css({"color" : "red","font-size" : "14px"});
})
3. 변수형 예시
$(document).ready(function(){
const style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$("h1").css(style_1);
CSS 수치 조작 메서드
기본형
$("div").height(); // div의 높이값 반환 (여백 없이)
$("div").height(100); // div의 높이를 100으로 변환
$("div").width(); // div의 너비값 반환 (여백 없이)
$("div").width(100); // div의 너비를 100으로 변환
$("div").innerHeight() or (100); // div의 안쪽 여백 포함 높이를 반환하거나 변환
$("div").innerWidth() or (100); // div의 안쪽 여백 포함 너비를 반환하거나 변환
$("div").outerHeight() or (100); // div의 테두리 두께와 안쪽 여백을 모두 포함한 높이를 반환하거나 변환
$("div").outerWidth() or (100); // div의 테두리 두께와 안쪽 여백을 모두 포함한 너비를 반환하거나 변환
$("div").position().left; or top; // div의 포지션 위치값을 반환
$("div").offset().left; // div가 문서에서 수평으로 떨어진 정도의 값을 반환
$("div").offset().top; // div가 문서에서 수직으로 떨어진 정도의 값을 반환
$(window).scrollLeft(); // 브라우저의 수평 스크롤 이동 높잇값을 반환
$(window).scrollTop(); // 브라우저의 수직 스크롤 이동 너비값을 반환
height, width, innerHeight, outerHeight 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
let w1 = $("#p1").height();
console.log(w1);
let w2 = $("#p1").innerHeight();
console.log(w2);
let w3 = $("#p1").outerHeight();
console.log(w3);
$("#p2").outerHeight(100).outerWidth(100);
})
</script>
<style>
* { padding: 0; }
#p1, #p2 {
width: 100px;
height: 50px;
padding: 20px;
border: 5px solid #000;
background-color: #ff0;
}
</style>
</head>
<body>
<h1>수치 조작 메서드</h1>
<p id="p1">내용1</p>
<p id="p2">내용2</p>
</body>
</html>
offset, postion 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
let txt1 = $(".txt_1 span"),
txt2 = $(".txt_2 span"),
box = $(".box");
let off_t = box.offset().top;
let pos_t = box.position().top;
txt1.text(off_t);
txt2.text(pos_t);
})
</script>
<style>
* {margin:0; padding:0;}
#box_wrap{
width: 300px;
height: 200px;
margin: 50px auto 0;
position: relative;
background-color: #ccc;
}
.box{
width: 50px; height:50px;
position: absolute;
left:100px; top:50px;
background-color:#f00;
}
</style>
</head>
<body>
<div id="box_wrap">
<p class="box">박스</p>
</div>
<p class="txt_1">절대 top위치값: <span></span></p>
<p class="txt_2">상대 top위치값: <span></span></p>
</body>
</html>
scrollTop 예시
더보기
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
let topNum = $("h1").offset().top;
$(window).scrollTop(topNum);
let sct = $(window).scrollTop();
console.log(sct);
})
</script>
<style>
* { margin:0; padding:0;}
body{line-height: 1;}
#wrap {hegith:5000px; padding-top:2000px;}
</style>
</head>
<body>
<div id="wrap">
<h1>위치 메서드</h1>
</div>
</body>
</html>
HTML 수정 메소드
기본형
$("div").html(); // div의 하위 html 요소를 가져온다
$("div").html("<p>내용</p>") // div의 하위 요소를 모두 제거하고 <p>내용</p>을 넣는다
$("span").text(); // span이 감싸고 있는 모든 텍스트를 가져온다
$("span").text("새 텍스트") // span이 감싸고 있는 모든 텍스트를 지우고, "새 텍스트"를 넣는다
$("a").attr("href"); // a의 href 속성을 가져온다.
$("a").attr("href","#"); // a의 href 속성을 #으로 바꾼다.
$("a").removeAttr("href"); // a의 href 속성을 지운다.
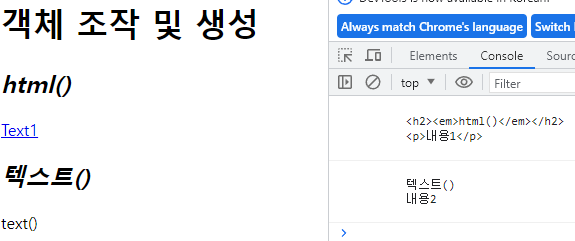
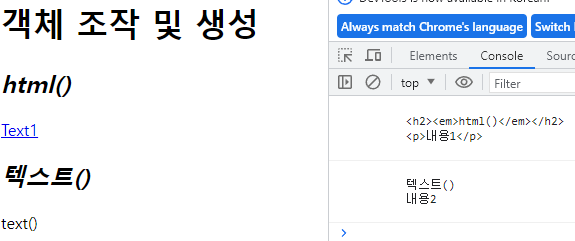
html, text 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
const result1 = $("#sec_1").html();
console.log(result1);
$("#sec_1 p").html("<a href=\"#\">Text1</a>");
const result2 = $("#sec_2").text();
console.log(result2);
$("#sec_2 p").text("text()");
})
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<section id="sec_1">
<h2><em>html()</em></h2>
<p>내용1</p>
</section>
<section id="sec_2">
<h2><em>텍스트()</em></h2>
<p>내용2</p>
</section>
</body>
</html>
attr, removeAttr 예시
더보기
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script>
$(document).ready(function(){
let srcVal = $("#sec_1 img").attr("src");
console.log(srcVal);
$("sec_1 img").attr({
"width":200,
"src":srcVal.replace("1.jpg","3.jpg"),
"alt": "바위"
}).removeAttr("border");
console.log(srcVal);
})
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<section id="sec_1">
<h2>이미지 속성</h2>
<p><img src="../image/math_img_1.jpg" alt="가위" border="2"></p>
</section>
</body>
</html>Class 수정 메소드
기본형
$("h1").addClass(".blue"); // h1 요소에 .blue 클래스 이름 부여
$("h1").removeClass(".blue"); // h1 요소에 .blue 클래스 제거
$("h1").toggleClass(".blue"); // h1 요소에 .blue 클래스가 있으면 제거, 없으면 생성
$("h1").hasClass(".blue") // h1 요소에 .blue 클래스가 있으면 true를, 없으면 false를 반환.
예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#p1").addClass("aqua");
$("#p2").removeClass("red");
$("#p3").toggleClass("green");
$("#p4").toggleClass("green");
$("#p6").text($("#p5").hasClass("yellow"));
})
</script>
<style>
.aqua { background-color: #0ff;}
.red { background-color: #f00;}
.green { background-color:#0f0;}
.yellow { background-color:#ff0;}
</style>
</head>
<body>
<p id="p1">내용1</p>
<p id="p2" class="red">내용2</p>
<p id="p3">내용3</p>
<p id="p4" class="green">내용4</p>
<p id="p5" class="yellow">내용5</p>
<p id="p6">내용6</p>
</body>
</html>
Form 태그 수정 메소드
기본형
form 요소 : 체크 박스, 라디오 버튼, 선택 상자 등
$(".user").val(); // .user인 form 요소의 value 속성값을 가져온다.
$(".user").val("새로운 값"); // .user인 form 요소의 value 속성값을 "새로운 값"으로 대체한다
$(".user").prop("checked or selected"); // .user인 form 요소의 상태가 체크나 선택되어 있으면 true, 아니면 false 반환
$(".user").prop("checked or selected",true or false); // .user인 form 요소의 상태를 체크나 선택으로 바꾸거나 해제할 수 있다.
$(".user").prop("tagName or nodeType or selecredIndex or defaultValue");
/* .user인 form 요소가 태그명이나 노드 타입, 선택된 옵션의 인덱스 값을 가져온다.
defaultValue를 선택하면, 사용자가 value 속성값을 바꿔도 초기의 value 속성값을 가져온다.*/
예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
let result = $("#se_1 :first").val();
console.log(result);
let result_1 = $("#chk1").prop("checked");
console.log(result_1);
let result_2 = $("#chk2").prop("checked");
console.log(result_2);
$("#chk3").prop("checked","true");
let result_3 = $("#se_1").prop("selectedIndex");
console.log(result_3);
})
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<form action="#" id="form_1">
<p>
<input type="checkbox" name="chk1" id="chk1">
<label for="chk1">chk1</label>
<input type="checkbox" name="chk2" id="chk2" checked>
<label for="chk2">chk2</label>
<input type="checkbox" name="chk3" id="chk3">
<label for="chk3">chk3</label>
</p>
<p>
<select name="se_1" id="se_1">
<option value="opt1">option1</option>
<option value="opt2">option2</option>
<option value="opt3" selected>option3</option>
</select>
</p>
</form>
</body>
</html>
객체 편집 메서드
기본형
$("li:eq(2)").before("<li>새 텍스트</li>"); // 3번째 li 이전 위치에 새로운 li를 추가
$("li:eq(2)").after("<li>새 텍스트</li>"); // 3번째 li 다음 위치에 새로운 li를 추가
$("<li>새 텍스트</li>").insertBefore("li:eq(2)"); // 새로운 li를 3번째 li 이전에 추가
$("<li>새 텍스트</li>").insertAfter("li:eq(2)"); // 새로운 li를 3번째 li 다음에 추가
$("li").append("<li>새 텍스트</li>"); // li의 마지막 위치에 새로운 li를 추가
$("<li>새 텍스트</li>").appendTo("li"); // 새로운 li를 li의 마지막 위치에 추가
$("li").prepend("<li>새 텍스트</li>"); // li의 맨 앞 위치에 새로운 li를 추가
$("<li>새 텍스트</li>").prependTo("li"); // 새로운 li를 li의 맨 앞 위치에 추가
$("div").clone(true); // div의 객체를 하위 요소까지 모두 복제
$("div").clone(false); // 선택한 div 객체만 복제
$("div").empty(); // div의 하위 내용을 모두 삭제
$("div").remove(); // 선택한 div를 삭제
$("새 요소").replaceAll("요소 선택") // 선택한 요소를 새 요소로 교체
$("요소 선택").replaceWith("새 요소") // 선택한 요소를 새 요소로 교체
$("span").unwrap(); // span의 부모 요소를 삭제
$("span").wrap("div"); // span을 새로운 div로 감싸 부모 요소를 생성
$("ul").wrapAll("div"); // ul의 요소를 한꺼번에 div 부모 요소로 감싼다.
$("요소 선택").wraplnner("새 요소") // 선택한 요소의 내용을 새 요소로 각각 감쌈.
before, after, insertBefore, insertAfter 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#wrap p:eq(2)").after("<p>after</p>");
$("<p>insertAfter</p>").insertAfter("#wrap p:eq(1)");
$("#wrap p:eq(1)").before("<p>Before</p>");
$("<p>insdertBefore</p>").insertBefore("#wrap p:eq(0)");
})
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p>내용2</p>
<p>내용3</p>
</div>
</body>
</html>
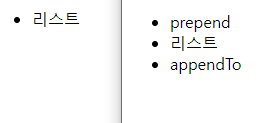
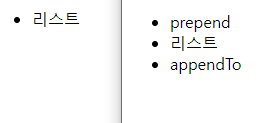
append, appendTo, prepend, prependTo 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("<li>appendTo</li>").appendTo("#listZone");
$("#listZone").prepend("<li>prepend</li>");
})
</script>
</head>
<body>
<ul id="listZone">
<li>리스트</li>
</ul>
</body>
</html>
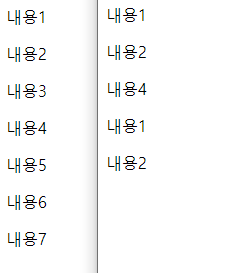
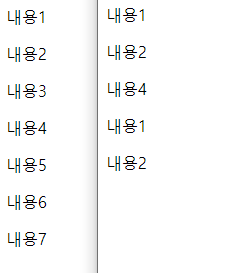
clone, remove, empty 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
const obj = $(".box1").children().clone();
$(".box2 p:eq(2)").remove();
$(".box2 p:first").remove();
$(".box3").empty();
$(".box3").append(obj);
})
</script>
</head>
<body>
<div class="box1">
<p>내용1</p>
<p>내용2</p>
</div>
<div class="box2">
<p>내용3</p>
<p>내용4</p>
<p>내용5</p>
</div>
<div class="box3">
<p>내용6</p>
<p>내용7</p>
</div>
</body>
</html>
replaceAll, replaceWith 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("h2").replaceWith("<h3>replace method</h3>");
$("<p>change</p>").replaceAll("div");
})
</script>
</head>
<body>
<section class="box1">
<h2>제목1</h2>
<div>내용1</div>
<div>내용2</div>
</section>
<section class="box2">
<h2>제목2</h2>
<div>내용3</div>
<div>내용4</div>
</section>
</body>
</html>
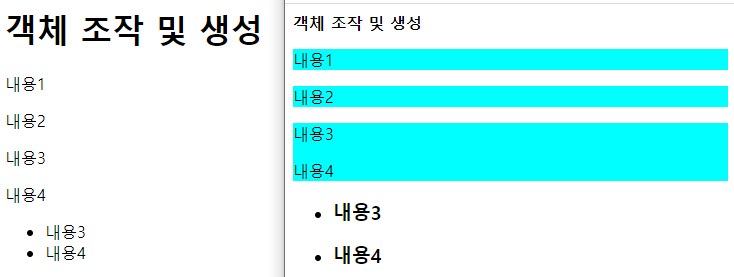
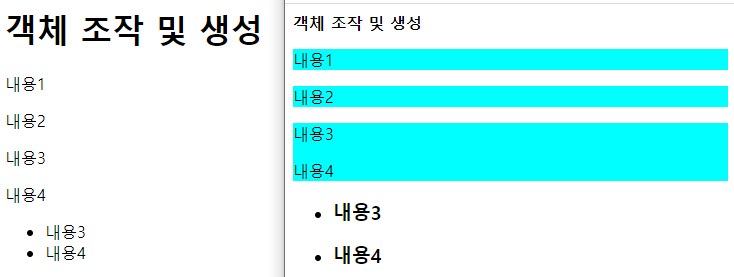
unwrap, wrap, wrapAll, wrapInner 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("strong").unwrap(); // strong을 싸고 있는 태그 없애기
$(".ct1").wrap("<div>"); // 각각 포장
$(".ct2").wrapAll("<div>"); // 한꺼번에 포장
$("li").wrapInner("<h3>"); // li 태그 안에 h3 넣기
})
</script>
<style>
div {background-color:#0ff;}
</style>
</head>
<body>
<h1 id="tit_1"><strong>객체 조작 및 생성</strong></h1>
<p class="ct1">내용1</p>
<p class="ct1">내용2</p>
<p class="ct2">내용3</p>
<p class="ct2">내용4</p>
<ul>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
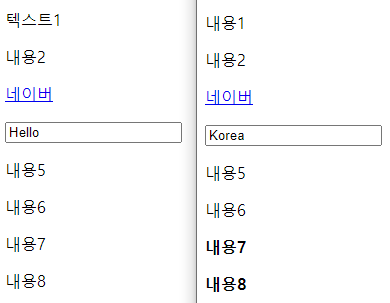
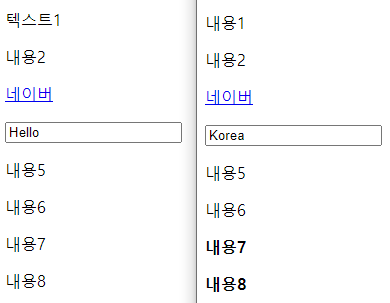
종합 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$(".wrap_1 p:first").text("내용1");
$(".wrap_1 .active").removeClass("active").addClass("on");
$(".wrap_1 a").attr("href","http://naver.com");
$(".wrap_1 p:eq(3) input").val("Korea");
$(".wrap_2 p:first").after("<p>after추가</p>").before("<p>before추가</p>");
$(".wrap3 p").unwrap().wrapInner("<strong>");
})
</script>
</head>
<body>
<div class="wrap_1">
<p>텍스트1</p>
<p class="active">내용2</p>
<p><a href="#">네이버</a></p>
<p><input type="text" value="Hello"></p>
</div>
<div class="wrap2">
<p>내용5</p>
<p>내용6</p>
</div>
<div class="wrap3">
<p>내용7</p>
<p>내용8</p>
</div>
</body>
</html>