위로
아래
직접 선택자
기본형
/* 직접 선택자 */
$("*") // 모든 요소 선택
$("#main") // id 요소 선택
$(".title") // class 요소 선택
$("h1") // 엘리멘탈 요소 선택
$("#main, .title, h1") // 여러 요소 한 번에 선택
$("h1.title") // h1 중 클래스 이름이 title인 요소 선택
$(".title + h1") // class가 title인 요소 뒤에 처음으로 나오는 h1 요소 선택
직접 선택자 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>선택자 연습</title>
<script src = "../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("*").css("border","1px solid blue");
$(".tit1").css("background-color","#ff0").css("border","2px dashed #f00");
$("#tit2").css("background-color","#ff0").css("border","2px solid #f00");
$("h3").css({"background-color":"#ff0", "border":"2px dotted #f00"});
$("h4, .tit5").css({"background-color":"#0ff","border":"1px double #00f"});
$("h5.tit5").css("color","#fff");
})
</script>
</head>
<body>
<h1 class="tit1">h1</h1>
<h2 id="tit2">h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5 class="tit5">h5</h5>
</body>
</html>
인접 관계 선택자
기본형
/* 인접 관계 선택자 */
$("h1").parent() // h1의 부모 요소 선택
$("h1").parents() // h1의 모든 상위 요소 선택
$("h1").closest("div") // h1의 상위 요소 중 가장 가까운 div 선택
$("h1").children() // h1의 모든 자식 요소 선택
$("h1").prev() // h1의 바로 이전 요소 선택
$("h1").prevAll() // h1의 모든 이전 요소 선택
$("h1").prevUntil("div") // h1부터 div까지 모든 이전 요소 선택
$("h1").next() // h1의 다음 요소 선택
$("h1").nextAll() // h1의 모든 다음 요소 선택
$("h1").nextUntil("div") // h1부터 div까지 다음 요소 모두 선택
$(".box1").siblings() // class가 box1인 요소의 모든 형제 요소 선택
parent, children, next, prev 예시
더보기

<head>
<meta charset="UTF-8">
<title>인전 관계 선택자</title>
<script src = "../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$("#list_1").parent().css({"border":"dashed 2px #f00"});
$("#wrap h1").css("border","23px dashed #f00");
$("#wrap > ul").children().css("background-color","#f00;");
$("#wrap h1").parent().prev().css(style_2);
$("#wrap .list_2").next().next().css(style_1);
})
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li class=list_2>리스트1
<ul>
<li id="list_1">리스트 1-1</li>
<li>리스트 1-2</li>
<li><h1>리스트 1-3</h1></li>
</ul>
</li>
<li>리스트2</li>
<li class="list_3">리스트3</li>
</ul>
</body>
</html>
siblings 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src = "../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$(".txt").siblings().css(style_2);
})
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
prevUntil, nextUntil 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
const style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt3").prevUntil(".title").css(style_1);
$(".txt3").nextUntil(".txt6").css(style_1);
})
</script>
</head>
<body>
<div id="wrap">
<h1 class="title">선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class="txt6">내용6</p>
</div>
</body>
</html>
parents 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".txt1").parents().css({"border":"2px dashed #00f"});
$(".txt2").parents("div").css("border","2px solid #f00");
})
</script>
</head>
<body>
<h1></h1>
<section>
<div>
<p class="txt1">내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용</p>
</div>
</section>
</body>
</html>
위치 탐색 선택자
기본형
/* 위치 탐색 선택자 */
$("li:first") // 전체 li 중 첫 번째 요소 선택
$("li:last") // 전체 li 중 마지막 요소 선택
$("li:even") // li 중 홀수 요소 모두 선택
$("li:odd") // li 중 짝수 요소 모두 선택
$("li:first-of-type") // li 요소 무리 중 첫 번째 요소들 선택
$("li:last-of-type") // li 요소 무리 중 마지막 요소들 선택
$("li:nth-child(3)") // li 중 3번째 요소 선택
$("li:nth-child(3n)") // li 중 3의 배수번째 요소 모두 선택
$("li:only-child") // 부모 요소에게 하나뿐인 자식인 li를 선택
$("li:eq(2)") or $("li").eq(2) // li 중 인덱스 번호 2번째 요소 선택
$("li:gt(2)") // li 중 인덱스 번호가 2보다 큰 요소들 선택
$("li:lt(2)") // li 중 인덱스 번호가 2보다 작은 요소들 선택
$("li").slice(2,4) // li 중 인덱스 번호 2초과 ~ 4미만의 요소를 선택
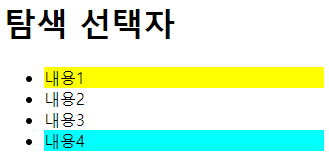
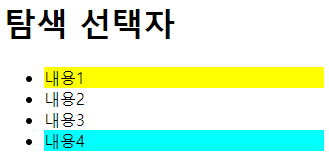
first, last 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#menu li:first").css({"background-color":"#ff0"});
$("#menu li:last").css("background-color","#0ff");
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
even, odd 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#menu li:even") <!-- 홀수 -->
.css("background-color","#ff0");
$("#menu li:odd") <!-- 짝수 -->
.css({"background-color":"#0ff"});
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
eq, it, gt 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#menu li").eq(2) <!-- 인덱스 번호 2, 즉 3번째 li -->
.css("background-color","#ff0");
$("#menu li:lt(2)") <!-- 인덱스 번호 2 이전 li들-->
.css("background-color","#0ff");
$("#menu li:gt(2)") <!-- 인덱스 번호 2 이후 li들 -->
.css("background-color","#f0f");
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
</body>
</html>
first-of-type, last-if-type 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first-of-type").css({"background-color":"#ff0"});
$("li:last-of-type").css("background-color","#0ff");
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul>
<li>내용 1-1</li>
<li>내용 1-2</li>
<li>내용 1-3</li>
</ul>
<ul>
<li>내용 2-1</li>
<li>내용 2-2</li>
<li>내용 2-3</li>
</ul>
</body>
</html>
nth-child 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#menu1 li:nth-child(1)")
.css({"background-color":"#ff0"});
$("li:nth-child(2n)")
.css({"border":"2px dashed #f00"});
$("#menu2 li:nth-child(2)")
.css({"background-color":"#0ff"});
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>
only-child, slice 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#menu1 li").slice(1,3).css({"background-color":"#ff0"});
$("li:only-child").css({"background-color":"#0ff"});
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
</ul>
</body>
</html>
속성 - 값 탐색 선택자
기본형
일반 태그
$("요소 선택[속성]") // 속성 포함된 요소 선택
$("요소 선택[속성^= 값]") // 속성 값이 명시한 값으로 시작하는 요소 선택
$("요소 선택[속성$= 값]") // 속성 값이 명시한 값으로 끝나는 요소 선택
$("요소 선택[속성*= 값]") // 속성 값이 명시한 값을 포함하는 요소 선택
input 태그
$(":type 속성값") // input 요소 중 type의 속성이 명시한 값과 같은 요소 선택
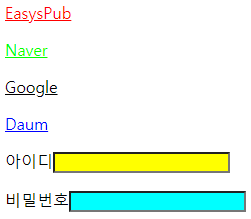
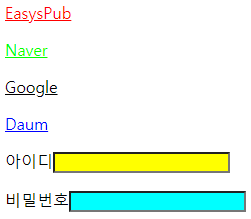
예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#wrap a[target]").css("color","#f00"); // target 속성을 포함하면 빨간 글씨
$("#wrap a[href^=https]").css({"color":"#0f0"}); // href 속성이 https로 시작하면 초록 글씨
$("#wrap a[href$=net]").css({"color":"#00f"}); // href 속성이 net으로 끝나면 파란 글씨
$("#wrap a[href*=google]").css({"color":"#000"}); // href 속성이 google을 포함하면 검은 글씨
$("#member_f :text").css({"background-color":"#ff0"}); // input의 타입 속성이 text이면 노란 배경
$("#member_f :password").css({"background-color":"#0ff"}); // input의 타입 속성이 password면 시안 배경
})
</script>
</head>
<body>
<div id="wrap">
<p><a href="http://easyspub.co.kr" target="_blank">EasysPub</a></p>
<p><a href="https://naver.com">Naver</a></p>
<p><a href="http://google.com">Google</a></p>
<p><a href="http://daum.net">Daum</a></p>
</div>
<form action="#" method="get" id="member_f">
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id">
</p>
<p>
<label for="user_pw">비밀번호</label>
<input type="password" name="user_pw" id="user_pw">
</p>
</form>
</body>
</html>
속성 상태 탐색 선택자
기본형
$("요소 선택[visible | hidden]") // 선택한 요소 중 숨겨진 상태 또는 보이는 상태의 요소 선택
$("요소:selected") // 선택 상자 중 현재 선택된 옵션 요소 선택
$("요소:checked") // 체크박스나 라디오 중 체크된 요소만 선택예시
더보기


<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
const style_1 = {"display":"block", "background":"#ff0"};
$("#wrap p:hidden").css(style_1);
const z1 = $("#zone1 :selected").val();
console.log(z1);
const z2 = $("#zone2 :checked").val();
console.log(z2);
const z3 = $("#zone3 :checked").val();
console.log(z3);
})
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p style="display: none">내용2</p>
<p>내용3</p>
</div>
<form action="#">
<p id="zone1">
<select name="course" id="course">
<option value="opt1">옵션1</option>
<option value="opt2" selected>옵션2</option>
<option value="opt3">옵션3</option>
</select>
</p>
<p id="zone2">
<input type="checkbox" name="hobby1" value="독서"> 독서
<input type="checkbox" name="hobby2" value="자전거"> 자전거
<input type="checkbox" name="hobby3" value="등산" checked> 등산
</p>
<p id="zone3">
<input type="radio" name="gender" value="male"> 남성
<input type="radio" name="gender" value="female" checked> 여성
</p>
</form>
</body>
</html>

콘텐츠 탐색 선택자
기본형
$("li:contains('내용')") // li 중 '내용' 텍스트를 포함하는 요소 선택
$("div").contents() // div의 가장 가까운 하위 요소 선택
$("li").has("span") or $("li:has('span')") // li 중 span을 포함하는 요소 선택
$("li").not(":first") or $("li:not(:first)") // li 중 첫 번째 요소만 제외하고 선택
$("li").filter(".list_1") // li 중 class이름이 list_1인 요소 선택
$("li").find("span") // li 의 하위요소 중 span만 선택
$("span").closest("div") // span을 감싸는 상위 요소 중 가장 가까운 div 선택
$("li").children("a").end() // 필터링이 실행되기 이전의 요소인 li 선택
contains, contents, has 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#inner_1 p:contains(내용1)").css({"background-color":"#ff0"});
$("#inner_1 p:has(strong)").css({"background-color":"#0ff"});
$("#outer_wrap").contents().css({"border":"1px dashed #00f"});
$("#inner_2 p").not(":first").css({"background-color":"#0f0"});
$("#inner_2 p").eq(2).end().css({"color":"#f00"});
})
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h1>contains(), contents(), has()</h1>
<p><span>내용1</span></p>
<p><strong>내용2</strong></p>
<p><span>내용3</span></p>
</section>
<section id="inner_2">
<h1>not(), end()</h1>
<p>내용4</p>
<p>내용5</p>
<p>내용6</p>
</section>
</div>
</body>
</html>
find, filter 예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inner_1").find(".txt1").css({"background-color":"#ff0"});
$("#inner_1 p").filter(".txt2").css({"background-color":"#0ff"});
$("#inner_2 p").filter(function(idx,obj){
console.log(idx);
return idx % 2==0
}).css("background-color","#0f0");
})
</script>
</head>
<body>
<div id="outer_erap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h2>find(), filter()</h2>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</section>
<section id="inner_2">
<h2>filter(function)</h2>
<p>index 0</p>
<p>index 1</p>
<p>index 2</p>
<p>index 3</p>
</section>
</div>
</body>
</html>
그 외 탐색자 메서드
기본형
$(".ch").is(":checked") // 클래스 이름이 ch인 요소가 선택되어 있으면 true를 반환. 아니면 false를 반환.예시
더보기

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
const result1 = $("#inner_1").eq(0).is(":visible");
console.log(result1); // 결과 true
const result2 = $("#inner_1").eq(1).is(":visible");
console.log(result2); // 결과 false
const result3 = $("#chk1").is(":checked");
console.log(result3); // 결과 true
const result4 = $("#chk2").is(":checked");
console.log(result4); // 결과 false
})
</script>
</head>
<body>
<div id="outer_wrap">
<h1>is()</h1>
<section id="inner_1">
<h2>문단 태그 영역</h2>
<p>내용1</p>
<p style="display:none;">내용2</p>
</section>
<section id="inner_2">
<h2>폼 태드 영역</h2>
<p>
<input type="checkbox" name="chk1" id="chk1" checked>
<label for ="chk1">체크1</label><input type="checkbox" name="chk2" id="chk2">
</p>
</section>
</div>
</body>
</html>
