위로
아래
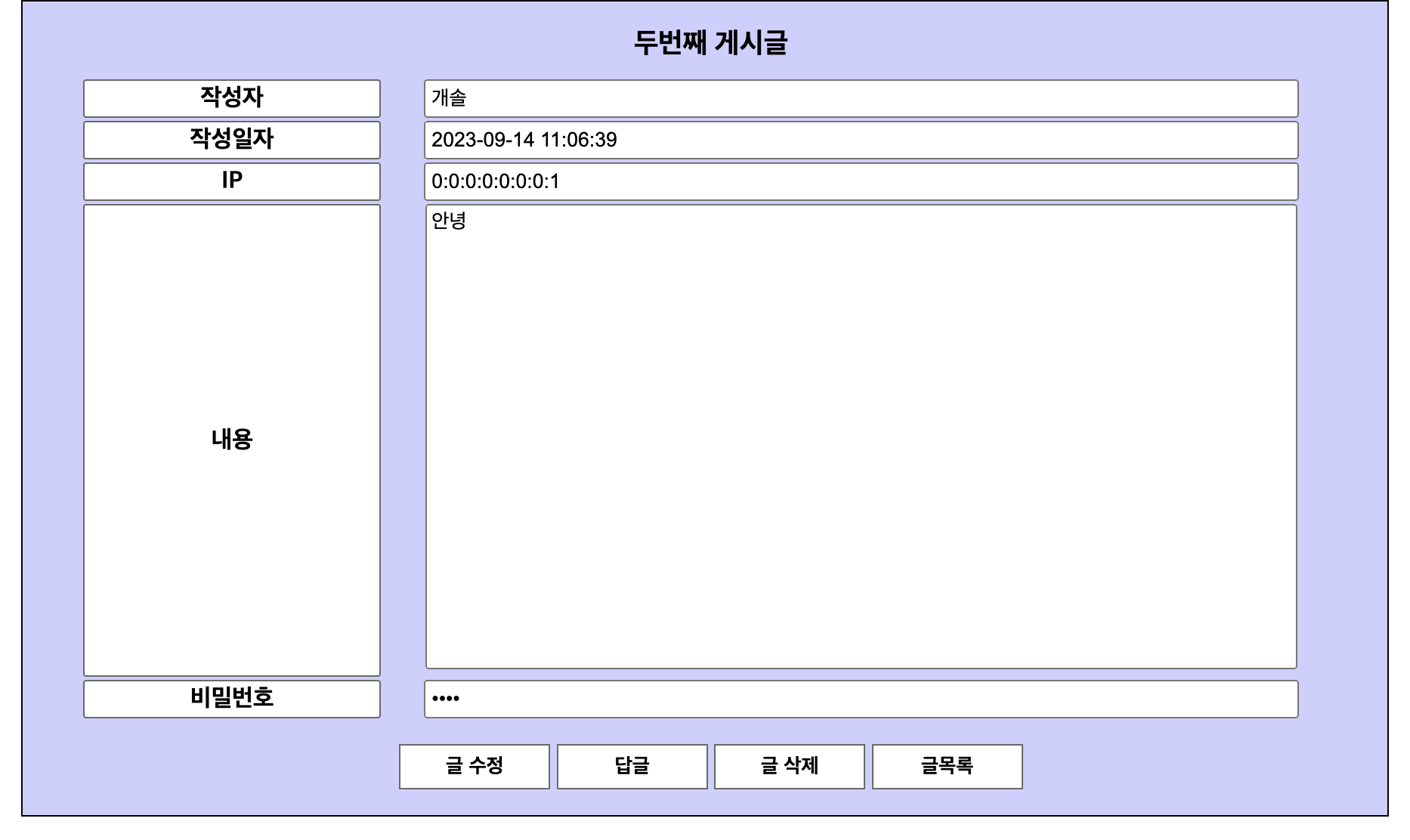
글보기 HTML
css는 글작성의 것과 같은 파일을 사용한다.
html 부분은 글쓰기 Form과 전체적으로 똑같되, input 태그를 수정할 수 없도록 readonly처리하고, 데이터베이스에서 게시글에 저장되어 있는 정보를 불러와 value에 넣어 처음부터 입력되어 있도록 설정한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글보기</title>
<link rel="stylesheet" type="text/css" href="css/form.css">
<script src="jquery/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$().ready(function(){
let f = $('form[name=form1]');
$("#update").on("click", function(){
if(checkpw()){
f.attr("action","update.do");
f.submit();
} else
alert("비밀번호가 틀렸습니다.");
})
$("#delete").on("click", function(){
if(checkpw()){
if(confirm("정말 삭제하시겠습니까?"))
f.attr("action","delete.do")
f.submit();
} else
alert("비밀번호가 틀렸습니다.");
})
$("#reply").on("click", function(){
f.attr('action','writeForm.do');
f.submit();
})
})
function checkpw(){
let upw = prompt("비밀번호를 입력하시오.");
let cpw = $('input[name=pw]').val();
if(upw==cpw)
return true;
return false;
}
</script>
</head>
<body>
<form name="form1" action="" method="post">
<table>
<tr><td colspan="2"><h3>${article.subject}</h3></td></tr>
<tr>
<th>작성자</th>
<td><input type="text" name="writer" class="chk" title="작성자" readonly="readonly" value="${article.writer}"></td>
</tr>
<tr>
<th>작성일자</th>
<td><input type="text" name="regdate" class="chk" title="작성일자" readonly="readonly" value="${article.regdate}"></td>
</tr>
<tr>
<th>IP</th>
<td><input type="text" name="ip" class="chk" title="IP" readonly="readonly" value="${article.ip}"></td>
</tr>
<tr>
<th>내용</th>
<td><textarea name="content" class="chk" readonly="readonly" title="내용">${article.content}</textarea></td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" name="pw" class="chk" title="비밀번호" readonly="readonly" value="${article.passwd}"></td>
</tr>
<tr>
<td colspan="3">
<input type="button" class="btn" value="글 수정" id="update">
<input type="button" class="btn" value="답글" id="reply">
<input type="button" class="btn" value="글 삭제" id="delete">
<input type="button" class="btn" value="글목록" onclick="location.href='list.do'">
</td>
</tr>
</table>
<input type="hidden" name="bno" value="${article.bno}">
<input type="hidden" name="bref" value="${article.bref}">
<input type="hidden" name="bstep" value="${article.bstep}">
<input type="hidden" name="blevel" value="${article.blevel}">
<input type="hidden" name="subject" value="${article.subject}">
</form>
</body>
</html>
글보기 JavaScript
글 수정, 삭제 모두에 비밀번호 확인이 필요하기 때문에 비밀번호 확인은 함수로 만든다.
원래 입력되어 있던 비밀번호 value를 불러와 사용자가 입력한 것과 일치하는지 확인하고, 일치하면 true를, 불일치하면 false를 반환하도록 한다.
form 태그를 자주 불러내야하므로 f 변수를 만들어 대입하고,
비워놓은 form 태그의 action 부분에
각 버튼에 따라 알맞은 주소로 교체 후 submit 해준다.
<script type="text/javascript">
$().ready(function(){
let f = $('form[name=form1]');
$("#update").on("click", function(){
if(checkpw()){
f.attr("action","update.do");
f.submit();
} else
alert("비밀번호가 틀렸습니다.");
})
$("#delete").on("click", function(){
if(checkpw()){
if(confirm("정말 삭제하시겠습니까?"))
f.attr("action","delete.do")
f.submit();
} else
alert("비밀번호가 틀렸습니다.");
})
$("#reply").on("click", function(){
f.attr('action','writeForm.do');
f.submit();
})
})
function checkpw(){
let upw = prompt("비밀번호를 입력하시오.");
let cpw = $('input[name=pw]').val();
if(upw==cpw)
return true;
return false;
}
</script>
글보기 Action
게시글의 제목이 클릭되었을 때 넘어온 해당 게시글의 bno를 DAO에 전달한다.
해당 bno 게시글에 관련된 정보를 DAO로부터 받은 후, article로 설정하여 view 역할을 하는 jsp로 보낸다.
package action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.BoardDAO;
import model.BoardDTO;
public class ContentAction implements CommandAction {
@Override
public String requestProc(HttpServletRequest request, HttpServletResponse response) throws Exception {
BoardDAO dao = BoardDAO.getInstance();
BoardDTO article = new BoardDTO();
int bno = Integer.parseInt(request.getParameter("bno"));
article = dao.getArticle(bno);
request.setAttribute("article", article);
return "view/ContentView.jsp?bno="+bno;
}
}
글보기 DAO
bno를 전달받으면 bno에 해당하는 모든 열의 내용을 모두 DTO에 저장한다.
또한 게시글이 클릭되었으니 조회수를 올리기 위해 해당 게시글의 readcount를 +1 update 시킨다.
public BoardDTO getArticle(int bno) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
int r = 0;
BoardDTO article = new BoardDTO();
try {
conn = DBConnector.getInstance().getConnection();
String sql = "SELECT bno, bref, bstep, blevel, readcount, "
+ "subject, content, writer, regdate, ip, passwd "
+ "FROM board WHERE bno=?";
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, bno);
rs = pstmt.executeQuery();
if(rs.next()) {
article.setBno(rs.getInt("bno"));
article.setBref(rs.getInt("bref"));
article.setBstep(rs.getInt("bstep"));
article.setBlevel(rs.getInt("blevel"));
article.setReadcount(rs.getInt("readcount"));
article.setSubject(rs.getString("subject"));
article.setContent(rs.getString("content"));
article.setWriter(rs.getString("writer"));
article.setRegdate(rs.getString("regdate"));
article.setIp(rs.getString("ip"));
article.setPasswd(rs.getString("passwd"));
}
System.out.println(article);
pstmt.close();
// 조회수 증가
sql = "UPDATE board SET readcount = readcount+1 WHERE bno=?";
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, bno);
r = pstmt.executeUpdate();
System.out.println(r);
} catch (Exception e) {
e.printStackTrace();
System.out.println("여기?");
} finally {
try {
if(conn!=null) conn.close();
if(pstmt!=null) pstmt.close();
if(rs!=null) rs.close();
} catch(SQLException e) {e.printStackTrace();}
}
return article;
}
글보기 매핑 추가
/list.do=action.ListAction
/writeForm.do=action.WriteFormAction
/writeAction.do=action.WriteAction
/content.do=action.ContentAction

