위로
아래
<script type="text/javascript">
$().ready(function(){
$("#submit11").on("click",function(){
if(!validate()){
//$("form").submit();
}
});
});
//chk에 대해서 점검
function validate(){
let flen = $("form[name=form1] .chk").length;
for(var i=0; i<flen; i++){
if($('.chk').eq(i).val()=="" ||
$('.chk').eq(i).val()==null||
$('.chk').eq(i).val().trim()==""){
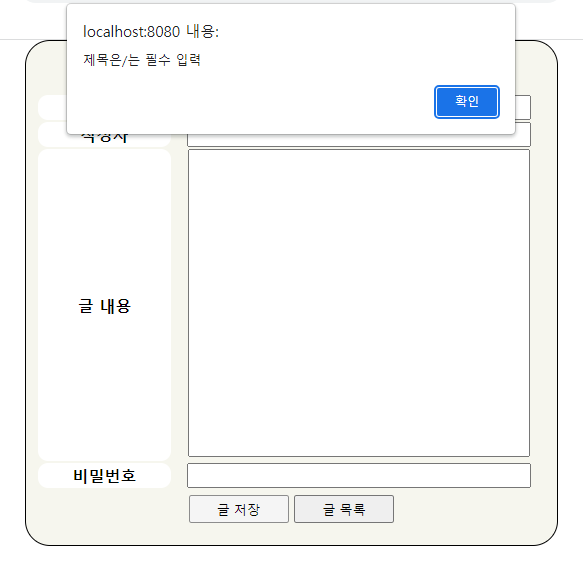
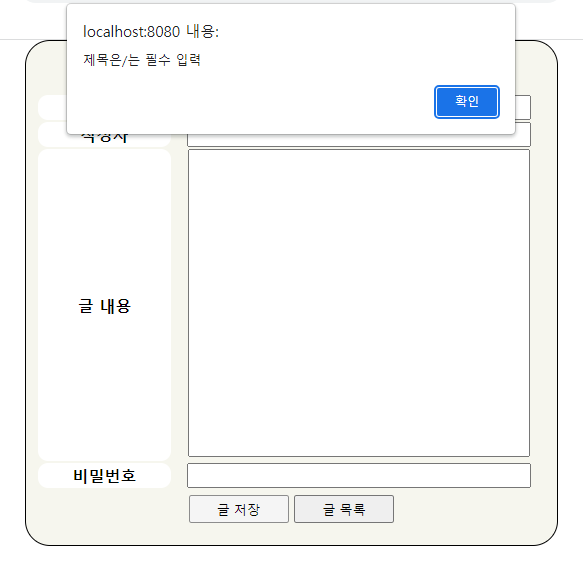
alert($('.chk').eq(i).attr('title')+ '은/는 필수 입력');
$('.chk').eq(i).focus();
return false;
}
}
}
</script>
전체
더보기

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글쓰기 폼</title>
<style type="text/css">
* {margin:0; padding:0;}
table {
width:70%;
margin: 0 auto;
border:1px solid black;
background-color: #f6f6ee;
padding:10px;
border-radius:25px;
}
table th {
border : 1px solid balck;
}
table tr {text-align:center;}
table th {
text-align:center;
background-color : #ffffff;
border-radius:10px;
}
input {width:90%; heigh:30px; padding:3px;}
textarea {
width:90%; height:300px; padding:3px;
resize: none;
}
.btn {width:100px; margin-top:5px; margin-bottom:10px;}
h3 {margin:5px 5px 10px 5px;}
</style>
<script src="jquery/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$("#submit11").on("click",function(){
if(!validate()){
//$("form").submit();
}
});
});
//chk에 대해서 점검
function validate(){
let flen = $("form[name=form1] .chk").length;
for(var i=0; i<flen; i++){
if($('.chk').eq(i).val()=="" ||
$('.chk').eq(i).val()==null||
$('.chk').eq(i).val().trim()==""){
alert($('.chk').eq(i).attr('title')+ '은/는 필수 입력');
$('.chk').eq(i).focus();
return false;
}
}
}
</script>
</head>
<body>
<form name="form1" action="jb?command=writeAction" method="post">
<table>
<tr><td colspan="2"><h3>게시글 쓰기</h3></td></tr>
<tr>
<th>제목</th>
<td>
<input type="text" name="subject" class="chk" title="제목">
</td>
</tr>
<tr>
<th>작성자</th>
<td>
<input><type="text" name="writer" class="chk" title="작성자">
</td>
</tr>
<tr>
<th>글 내용</th>
<td>
<textarea name="content" class="chk"title="글내용"></textarea>
</td>
</tr>
<tr>
<th>비밀번호</th>
<td>
<input type="password" name="passwd" class="chk" title="비밀번호">
</td>
</tr>
<tr>
<td colspan="2">
<input class="btn" type="button" value="글 저장" id="submit11">
<input class="btn" type="button" value="글 목록" onclick="location.href='jb?command=list'">
</td>
</tr>
</table>
</form>
</body>
</html>