위로
아래
form 태그
<form method="post" action="http://localhost:8080/form.jsp" accept-charset="utf-8" name="이름">
<input type="text" name="이름">
</form>form : 데이터를 서버에 전송하는 방법.
form 속성의 종류
- method : 서버에 전송할 데이터의 처리 방식
- get : 데이터를 url 뒤에 붙여 눈에 보이게 전송. (url?name=value&name=value ... )
- 보안 X (캐시되어(cached) 저장되므로 브라우저 히스토리에 남음)
- 길이 제한 255자 (쿼리 문자열에 포함되어 전송되기 때문)
- post : 데이터를 숨겨서 전송.
- 보안 O (캐시되지 않으므로 브라우저 히스토리에 안 남음)
- 길이 제한 X
- 서버에 데이터 추가,수정, 삭제를 요청할 때 사용
- get : 데이터를 url 뒤에 붙여 눈에 보이게 전송. (url?name=value&name=value ... )
- action : 폼을 받을 서버쪽 스크립트 파일 지정
- name : 서버에서 데이터를 식별하기 위한 이름 지정
- accept-charset : 폼 전송에 필요한 문자 인코딩 지정
input 태그
<form>
<!-- input type 종류 -->
<input type="text" name="name">
<input type="password" name="name">
<input type="checkbox" name="name">
<input type="radio" name="name">
<!-- input type으로 쓸 수 있는 button -->
<input type="button" value="검색">
<input type="submit" value="전송">
<input type="reset" value="지우기">
<!-- input 대신 쓸 수 있는 button -->
<button type="button">검색</button>
<button type="submit">전송</button>
<button type="reset">지우기</button>
<!-- select -->
<select>
<option>선택1</option>
<option>선택2</option>
</seclect>
<!-- textarea -->
<textarea rows="5" cols="80" name="name"></textarea>
<!-- HTML5에서 추가된 input type -->
<input type="color" name="name">
<input type="datetime-local" name="name">
<input type="month" name="name">
<input type="number" name="name">
<input type="range" name="name">
<input type="time" name="name">
<input type="week" name="name">
</form>input 속성의 종류
- type : 종류 (텍스트, 비밀번호, 체크박스 등)
- name : 서버로 전달될 때 사용하는 변수명
- size : 입력창의 길이
- maxsize : 최대 입력할 수 있는 길이
- checked : 자동 체크
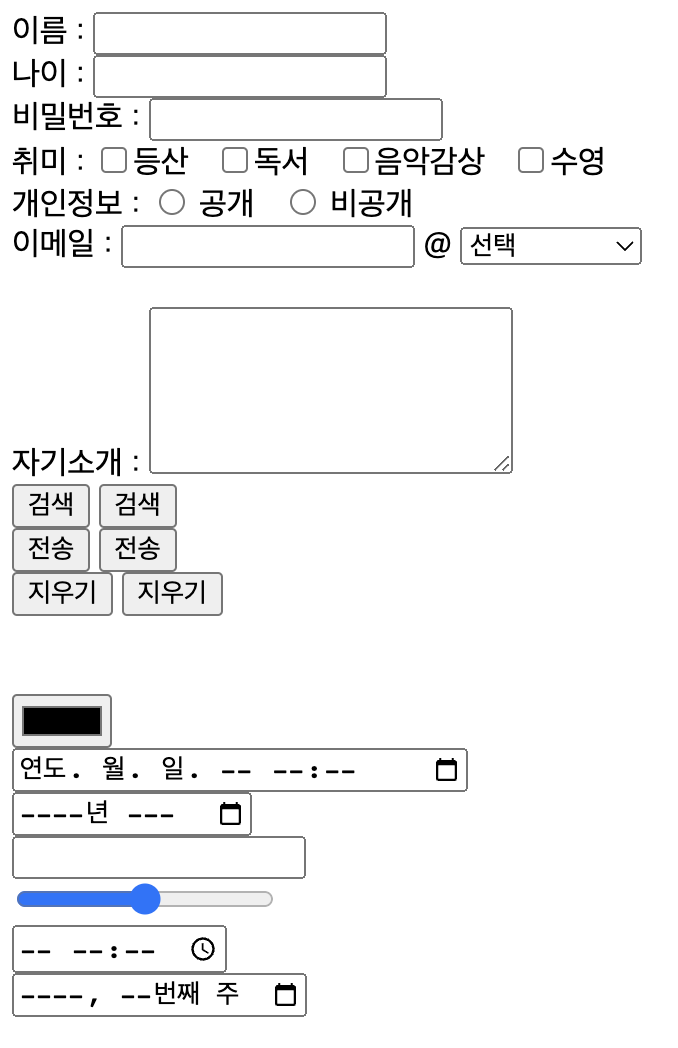
예시
<body>
<form method="post" action=""> <!--화면에서 데이터를 서버로 전송하기 위한 태그 -->
이름 : <input type="text" name="name"><br>
나이 : <input type="text" name="age"><br>
비밀번호 : <input type="password" name="pw"><br>
취미 : <input type="checkbox" name="hobby1">등산
<input type="checkbox" name="hobby2">독서
<input type="checkbox" name="hobby3">음악감상
<input type="checkbox" name="hobby4">수영 <br>
개인정보 : <input type="radio" name="info1"> 공개
<input type="radio" name="info2"> 비공개 <br>
이메일 : <input type="text" name="email"> @
<select>
<option>선택</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>gmail.com</option>
<option>직접입력</option>
</select><br><br>
자기소개 : <textarea rows="5" clos="80" name="intr"></textarea> <br>
<input type="button" value="검색">
<button type="button">검색</button><br>
<input type="submit" value="전송">
<button type="submit">전송</button><br>
<input type="reset" value="지우기">
<button type="reset">지우기</button><br>
<input type="color"><br>
<input type="datetime-local"><br>
<input type="month"><br>
<input type="number"><br>
<input type="range"><br>
<input type="time"><br>
<input type="week"><br>
</form>
</body>